In diesem Beispiel möchten wir den Seitentitel und das Logo einer Jimdoseite ohne komplizierte Positionierungen in der Reihenfolge ändern.
Da wir die HTML-Struktur von Jimdo nicht anfassen und ändern können, müssen wir uns anders behelfen. Mit diesem kleinen Snippet können wir div-Boxen in einem Container in eine beliebige Reihenfolge setzen.
.box {
display: flex;
flex-direction: row;
}
.box :nth-child(1) { order: 3; }
.box :nth-child(2) { order: 5; }
.box :nth-child(3) { order: 1; }
.box :nth-child(4) { order: 2; }
.box :nth-child(5) { order: 4; }
CSS
Hier müsst ihr .box mit der Klasse eures Containers ersetzen, in der die Reihenfolge geändert werden soll.
In der CSS-Anweisung selbst könnt ihr nun sagen, dass das 1. Element zum Beispiel an die dritte Stelle rutschen soll .box :nth-child(1) { order: 3; } .
Vorher

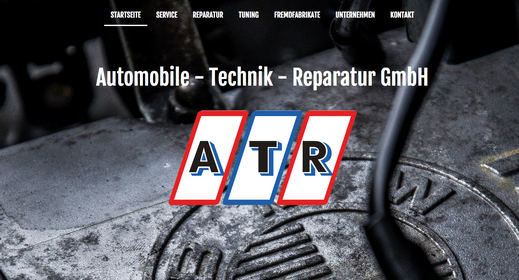
Nachher

In meinem Beispiel sah das CSS dann so aus:
.jtpl-header__inner {
display: flex;
flex-direction: column;
}
.jtpl-header__inner :nth-child(1) { order: 2; }
.jtpl-header__inner :nth-child(2) { order: 1; }
flex-direction: column;
Diese Anweisung sagt, dass sich die Elemente untereinander anordnen sollen.
